Это значительно упрощает задачу при создании микроразметки, так микроразметка как не нужно размечать контент видимой области документа. Микроразметка обычно реализуется с использованием специальных языков разметки, таких как Schema.org или Open Graph Protocol. Эти языки определяют набор правил и типов разметки, которые можно использовать для пометки различных типов контента. Микроразметка обычно используется для пометки различных типов контента, таких как события, товары, организации, рецепты и т.
Как внедрить AggregateRating на свой сайт?

Самыми популярными словарями считаются Schema.org и OpenGraph. Накладывается данный фильтр за неправильное использование микроразметки на сайте. Например, у вас блог о цветах, но вам очень хочется, чтобы в сниппете Google для каждой статьи показывалась картинка.
Виды микроразметки: примеры кодов, которые можно внедрить на свой сайт
Например, микроразметка «хлебных крошек» будет повторяться от страницы к странице, меняться будет только уровень вложенности. А вот контакты организации, скорее всего, будут размечаться только на странице «Контакты» или «О нас». JSON-LD — описывают объекты на странице сайта с помощью словаря связанных данных. Этот синтаксис определяет пространство зарезервированных ключей, которые смогут связать объект и описание в различных комбинациях. Как правило, размечаются данные, которые уже присутствуют на странице и видны пользователю. Но бывают ситуации, когда пользователю нужен человекопонятный формат, а в разметке необходимо использовать понятные для роботов данные.
Что такое словари и синтаксисы микроразметки
Однако при их совместном использовании критически важно обеспечить согласованность атрибутов, чтобы избежать неоднозначности и путаницы в интерпретации данных поисковыми системами. На этом скриншоте мы видим блок, который содержит три сниппета с релевантными ссылками, картинками и рейтингами. Здесь уже нет цены, потому что поисковая система понимает, что пользователь хочет не купить пиццу, а именно приготовить ее. Эти сайты внедрили корректные данные, чтобы эффективно использовать микроразметку для рецептов.
Как Organization влияет на сайт?
- При этом каждый шаг пути представлен в виде ссылки, которая ведет на соответствующую страницу.
- На скриншоте ниже выделен фрагмент с правильным синтаксисом последнего элемента в блоке «хлебных крошек».
- Упорядочивает элементы, пост смотрится аккуратно, полно и привлекательно.
- Микроразметка для сайта услуг несет аналогичную пользу для потребителя, как и для интернет-магазина.
- После того, как была сделана разметка контента, необходимо проверить ее на ошибки с помощью валидатора, и убедиться в том, что поисковые роботы смогут обнаружить структурированные данные.
- Очень часто пользователи ищут информацию по картинкам или ищут определенные картинки по своим запросам.
Она используется для структурирования данных и помогает поисковым системам лучше понять содержимое страницы. Микроразметка – это метод добавления дополнительной информации к веб-страницам, который позволяет поисковым системам лучше понимать содержимое сайта. Правильная микроразметка помогает улучшить отображение результатов поиска, добавляет элементы визуальной привлекательности и повышает вероятность того, что пользователи перейдут на ваш сайт.
В данной статье мы рассмотрим различные виды микроразметки сайта, типы и форматы микроразметки, а также дадим советы по их использованию. Вы узнаете, как выбрать подходящий тип микроразметки для вашего сайта и как настроить его правильно. Грамотная микроразметка способна сделать ваш сайт более привлекательным для пользователей и поисковых систем, повысить его видимость и улучшить его позиции в результатах поиска. Микроразметка улучшает понимание контента сайта поисковыми системами и способствует повышению рейтинга сайта в поисковой выдаче. Она позволяет создавать привлекательные сниппеты для пользователей поисковых систем, включая рейтинги, цены, наличие товара и многое другое, что напрямую влияет на кликабельность ссылок.
Микроразметка Schema.org помогает оформить отзывы, рецепты, сделать анонс событий или показать отдельные элементы веб-страницы. Словарь — это набор определенных слов, которые передают сущность информации, связи между ней и способ ее отображения. Проверка микроразметки – это важный этап в оптимизации сайта. И ее обязательно нужно проводить, чтобы убедиться, что поисковые алгоритмы корректно воспринимают содержание страниц. При этом каждый элемент помечен соответствующим свойством из Schema.org, что позволяет поисковым системам лучше понять и отображать эту информацию. Как правило, хлебные крошки отображаются в верхней части сайта и указывают на путь от главной до текущей страницы.
OpenGraph позволяет задать заголовок, описание, изображение и другие элементы, которые делают ссылку более привлекательной для пользователей. Микроразметка на данный момент является одним из важных элементов оптимизации сайта. Она не только позволяет улучшить внешний вид сниппета, но и структурировать данные сайта для поисковой системы, что также может принести немало преимуществ в продвижении Вашего сайта. FAQ – микроразметка предназначенная для разметки страниц с часто задаваемыми вопросами.

Результатом становится полное неотображение микроразметки сайта в результатах выдачи поисковой системой. Строка поиска сайта, прямо в выдаче поисковой системы – это очень крутая и полезная фишка, позволяющая пользователю сразу сделать запрос по интересующему товару не переходя на сайт. Поисковую строку резоннее внедрять в крупные интернет-магазины. Но это не значит, что она будет отображаться только для них. На основе этого способа можно определить все существующие ошибки.
Избегайте использования несовместимых типов микроразметки на одной странице, например . Это может привести к конфликтам и неправильному отображению данных. Эта разметка помогает поисковым системам понимать состав и приготовление блюд, что может привести к отображению информации о рецепте в богатых сниппетах поисковых результатов. Рассматриваемый словарь микроразметки позволяет описывать большое количество различных типов сущностей, каждая из которых обладает собственным набором свойств. Вы когда-нибудь задумывались, как «выглядит» Ваш сайт в глазах поисковых роботов? Синтаксис микроразметки необходим для обеспечения правильного взаимодействия сайта с поисковыми системами и социальными платформами.
Проверка делается для того, чтобы убедиться в правильности написания микроразметки и дальнейшей ее обработке поисковыми системами. Эти сервисы одинаково эффективно проверяют все типы микроразметок, в том числе уже устаревших. Особенностью этого синтаксиса является то, что с его помощью выполняется разметка только в заголовке документа. На сегодняшний день подобной микроразметкой пользуются в основном социальные сети Facebook, VK. Twitter, так как она позволяет вытянуть красивый сниппет, правильно подтянуть и сформировать последовательность данных (заголовка, описания, картинки, Title страницы, ее URL, автора и т.д.). А в случае внедрения того же JSON очень часто микроразметка в сниппет не попадала.
Данный персонаж обиделся на меня и моего друга за то что якобы мы не так откоментили его кейс. После этого этот очень умный человек стал накручивать всем моим статьям рейтинг и везде постить разоблачения меня в стиле, как же я могу накручивать статьи. Продолжая использовать сайт, Вы соглашаетесь с использованием cookie-файлов. Разметка «Вопрос-ответ» позволит выводить в SERP несколько популярных вопросов с ответами на них. Стоит отметить, что пользование инструментами не является обязательным — прописать код возможно и вручную, но такой процесс считается слишком ресурсозатратным. Информация передается с помощью пар «ключ-значение», которые понимают, как поисковые роботы, так и люди.
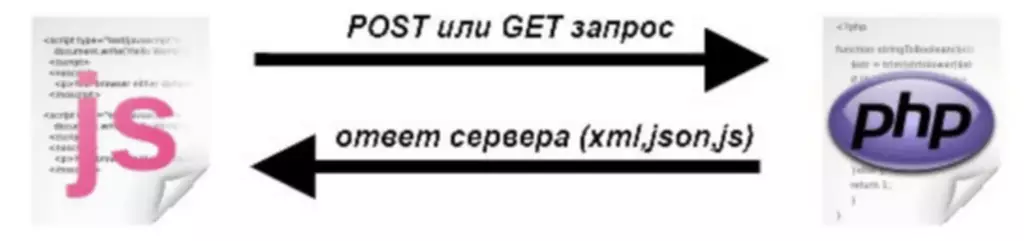
SiteNavigationElement предоставляет средства для явного указания структуры навигационных элементов (например, бургер-меню) на вашем сайте. JSON-LD (JavaScript Object Notation for Linked Data) – очередной, но кардинально отличающийся способ встраивания метаданных в веб-страницы. Разграничивает блоки информации, выделяя их в отдельные сущности.۲٫ Используется вместе с предыдущим атрибутом и отвечает за определение типа сущности выделенного блока.۳٫
Он позволяет загрузить фрагмент кода или URL страницы для проверки. Все обнаруженные ошибки будут выделены красным цветом с подробным описанием. Благодаря этому можно быстро идентифицировать и устранить возможные проблемы со структурированными данными на сайте.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
